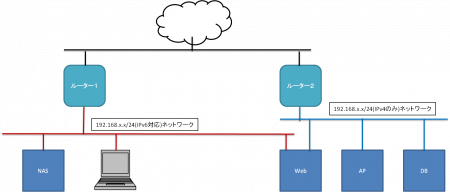
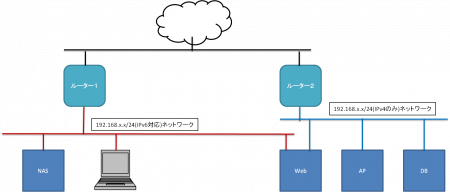
我が家のネットワークはサーバー側をIPv6に対応させるため、2コネクタ使って二股に接続する体系をとっていたのですがさすがに配線が複雑化。。。。
それ以外にも固定IP側物理ルーターが古いため性能が低く、通信性能の低下を招くという問題もありました。

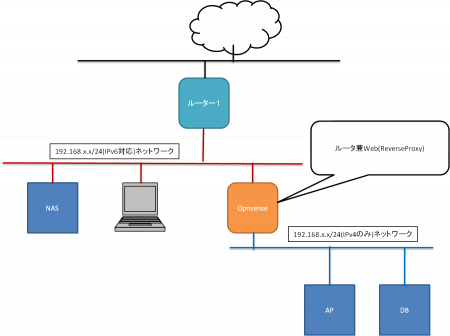
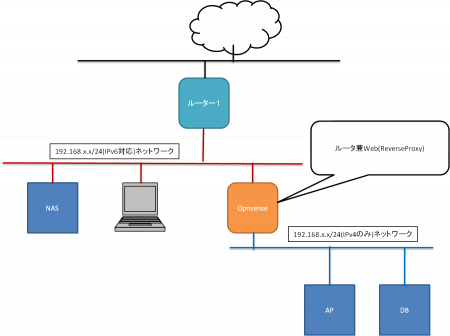
そんなときOpnSenseというルーター兼ファイアーウォールを構築できるLinuxディストリビューションを見つけたため、これを使ってネットワークを整理することにしました。

多段ルーター構成となりますがIPv6通信が主流となりつつある状況なのでこの際IPv4の性能には目をつぶります。(というかこれなら下のルーターいらないですが固定IPを使いたいので・・・)
まあ当然いろいろとつまづいた点もありましたが、おおむね想定通りの構成を構築できたのでメモとして残します。
◆OpnSenseを選んだ理由
同じような使い方ができるLinux OSにはpfSenseやVyattaなどがあります。
その中でOpnSenseを選択した理由ですが、WebUIの管理機能(日本語対応)があったこと。
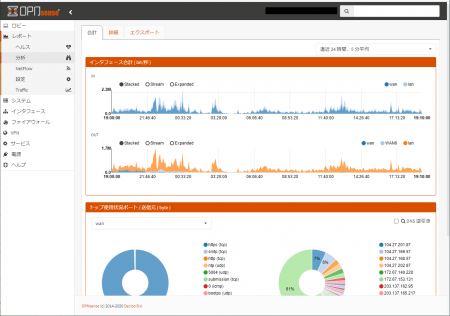
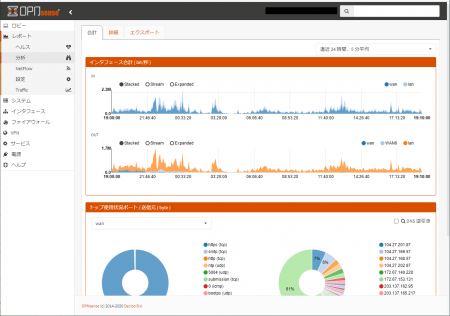
グラフを用いた詳細な分析機能が搭載されており、管理に役立ちそうだったこと。

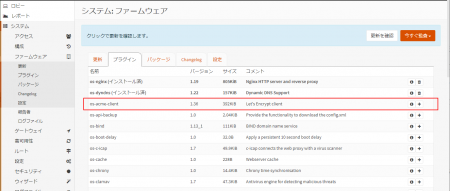
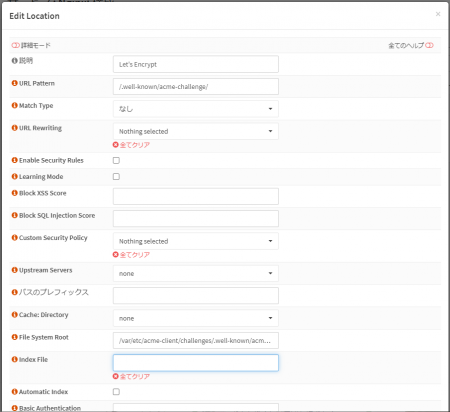
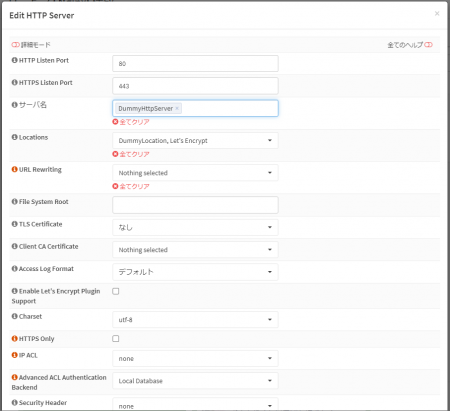
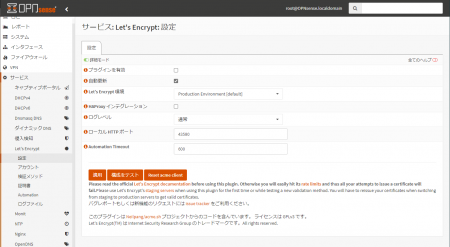
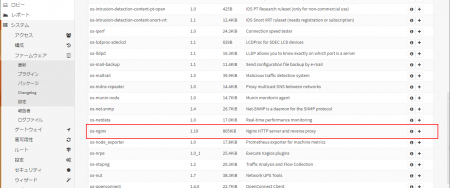
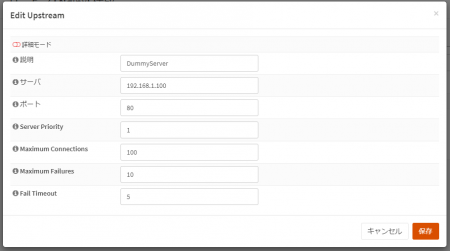
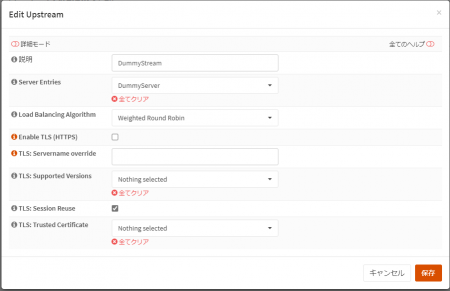
特にプラグインを利用することでNginx + Let’s Encryptを用いたリバースプロキシサーバーを構築できる点がよく、現在Nginxで構築しているWebフロントを移行できれば管理しやすくなると考えたためです。
まあ、いろいろと苦労しましたがそれはおいおい説明します。
◆OpnSenseインストール
まずはOpnSenseをインストールします。
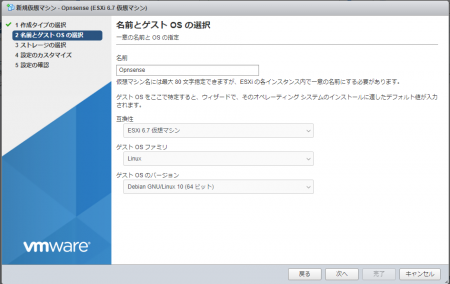
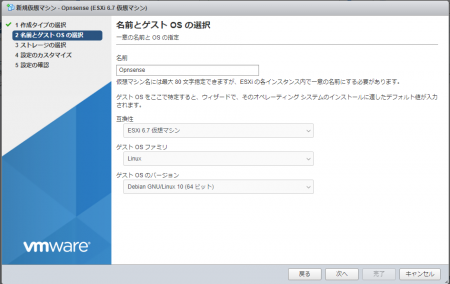
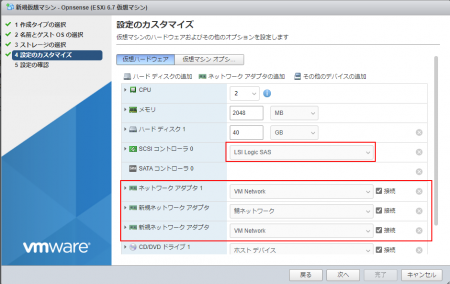
今回はEsxiにインストールしますが、OpnSensenはFreeBSDをベースとして開発されているため、ゲストOS種別に Debian を選択しました。(追記:OS種別その他にFreeBSDがありましたのでこちらを選択したほうが良いです)

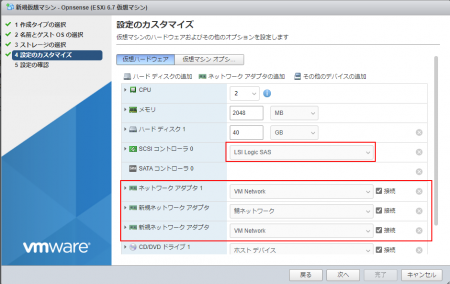
この場合vHDDのSCSIコントローラーが「VMware Paravirtual」となるため「{コントローラー名}」に変更します。( 「VMware Paravirtual」 のままだとインストーラーにHDDが無いと怒られます。)
そのほか、ネットワークアダプタにはWAN用、LAN用のコネクタを2つ以上を設定します。(イメージではWAN用、LAN用、OPT1用(管理コネクタ)の3つを設定してあります。)

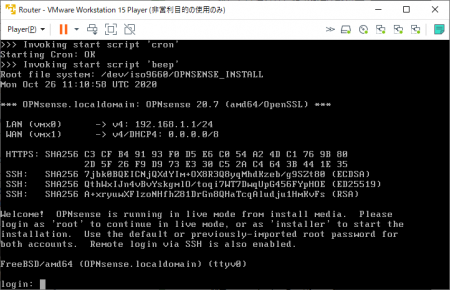
インストールCDからVMを起動してログイン画面に到達したら ログインID:installer、パスワード:opnsense と入力してログインします。

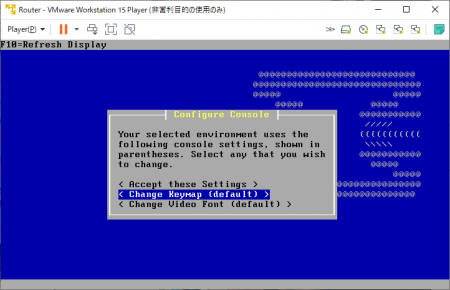
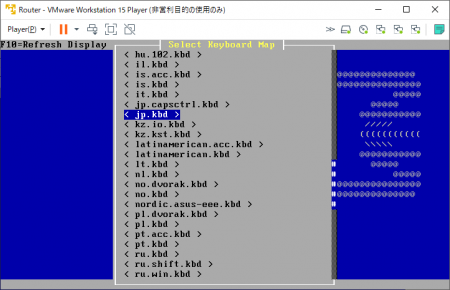
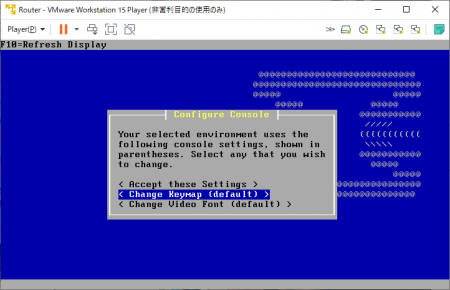
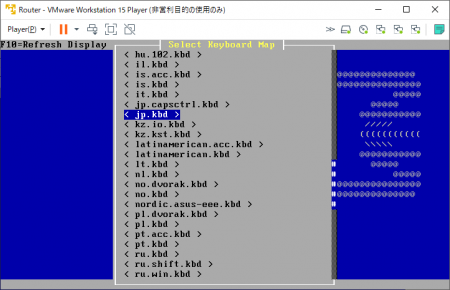
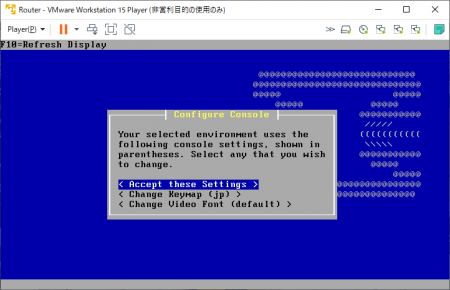
インストーラーが立ち上がったらキーボード設定を「jp.kbd」に変更。


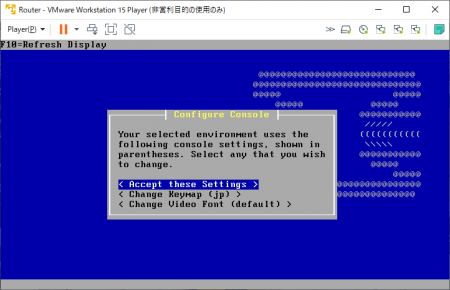
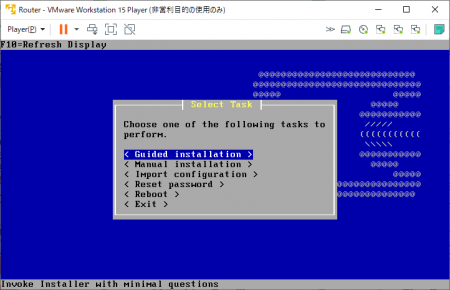
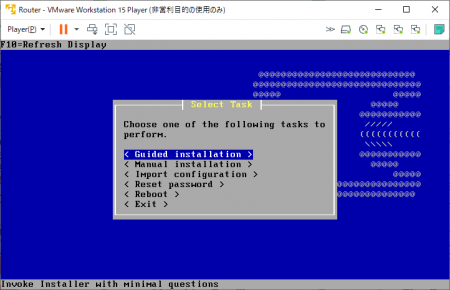
変更後「Accept these Settings>Guided installation」を選択して画面の指示にしたがってインストールを行います。


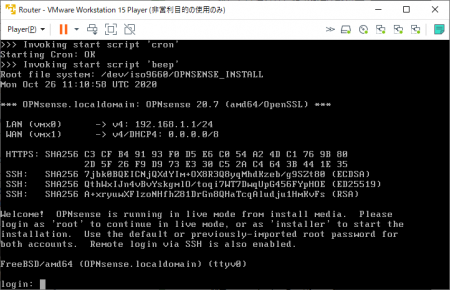
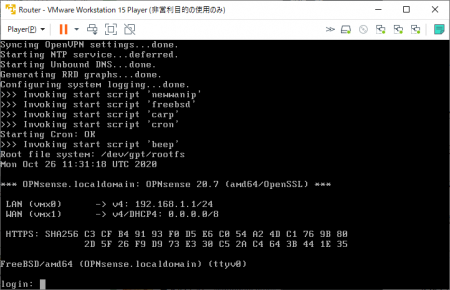
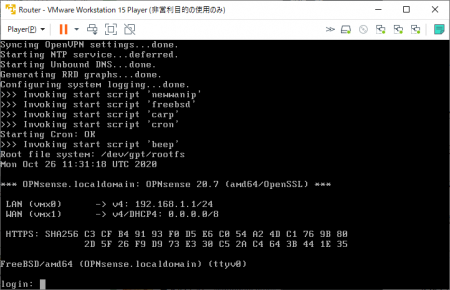
インストール後再起動すると と以下のコンソールが立ち上がるのでログインします。

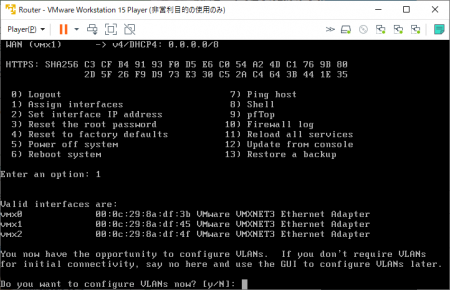
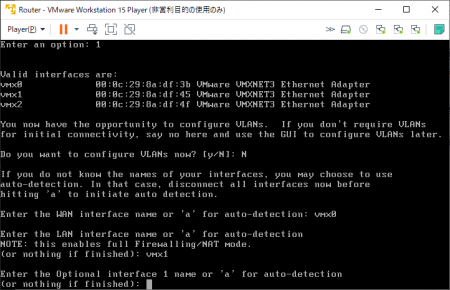
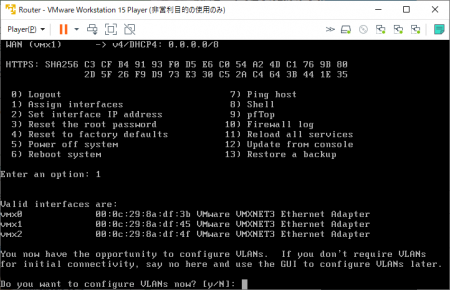
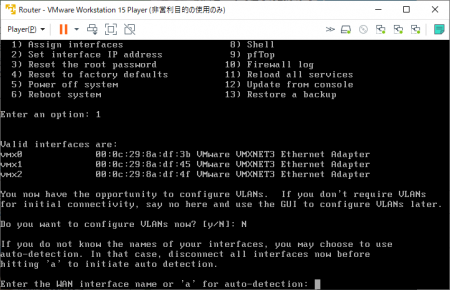
ログイン後「1)Assign interfaces」からコネクタを設定していきます。
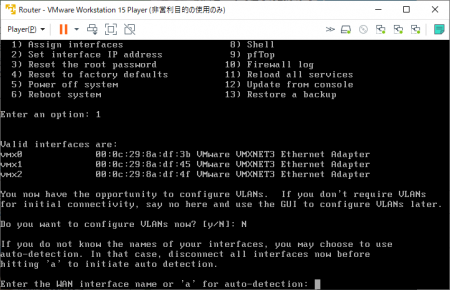
①VLANは「N」を入力

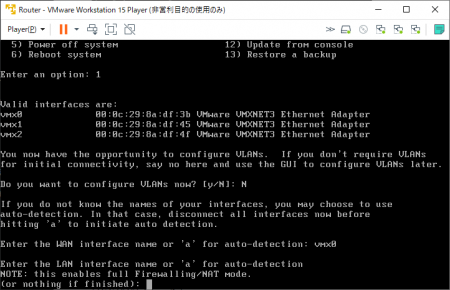
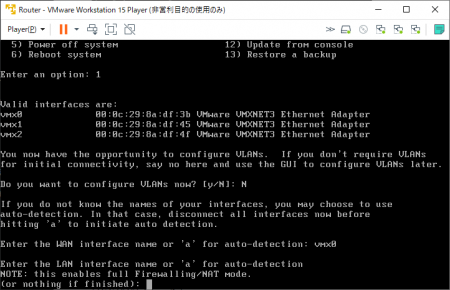
①WANに使うコネクタを入力

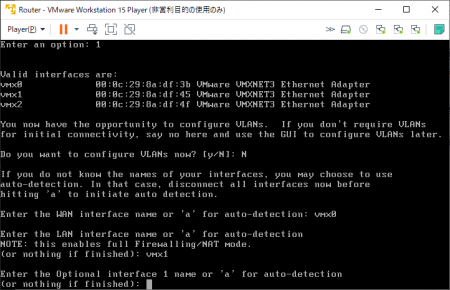
②LANに使うコネクタを入力

③OPT1~nの各コネクタに使用するコネクタを入力(選択コネクタがない場合、何も入力せずEnter)

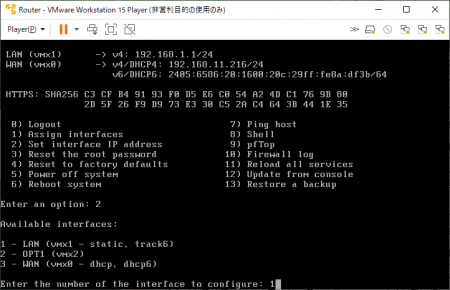
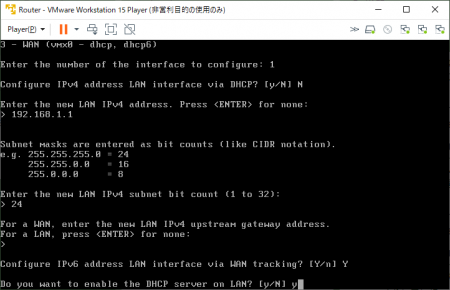
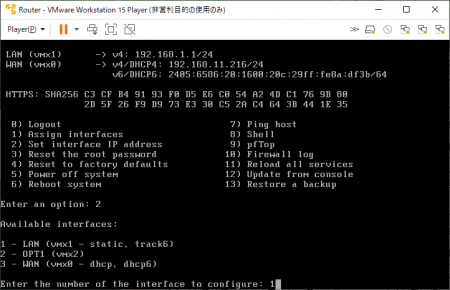
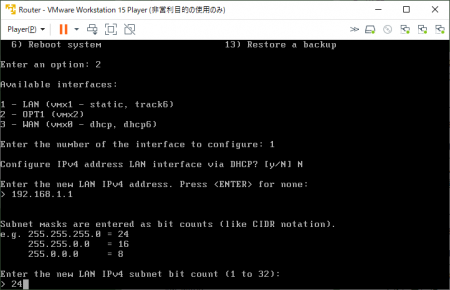
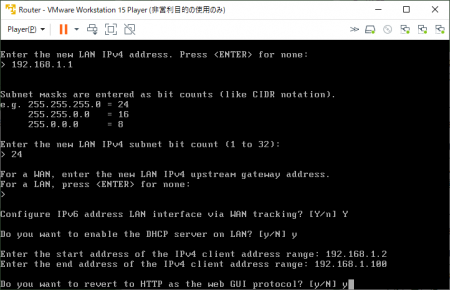
その後「2)Set interface IP address」からLANのIPアドレスの設定を行います。
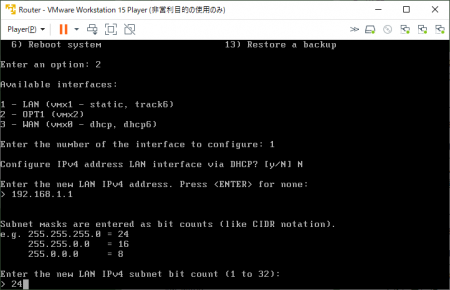
①「1」でLANを選択

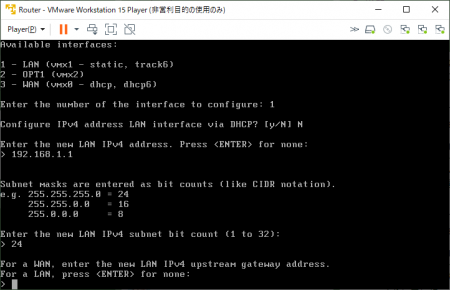
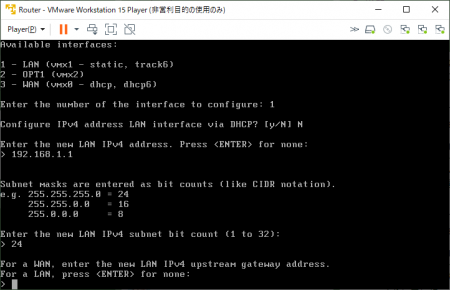
② 自身が割り振り元となるためDHCP利用は「N」、IPアドレス・サブネットマスクは任意で入力

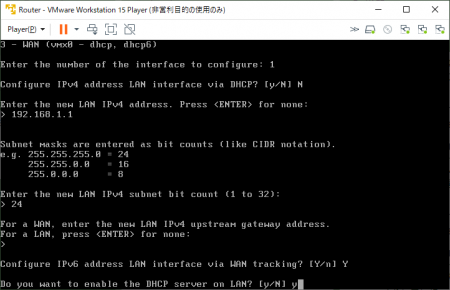
③ LANなので何も入力せずにEnter

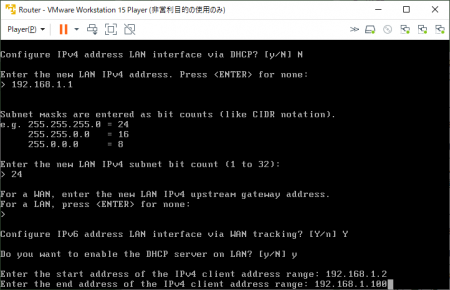
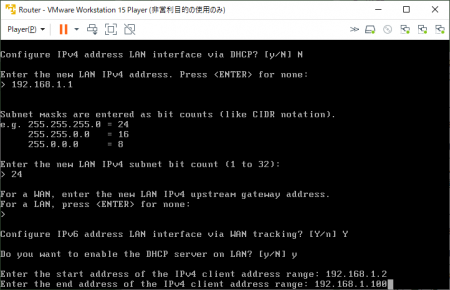
④ LAN側でDHCPサーバーを起動するため「y」

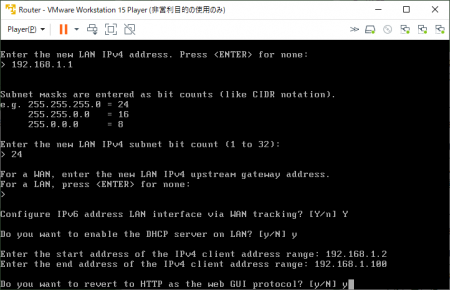
⑤IPアドレスの範囲はお好みでどうぞ

⑦ WebGUIへのアクセスを許可するか聞かれるので「y」を入力

◆OpnSense設定(前準備)
設定後はWebUIから設定を行うのですが、今の状態ではLAN側からしかアクセスできません。
そのため以下の操作はLAN側に接続するVMを用意して行っています。
①WebUI画面にログイン(アカウントID/パスワードはコンソールと同じ)
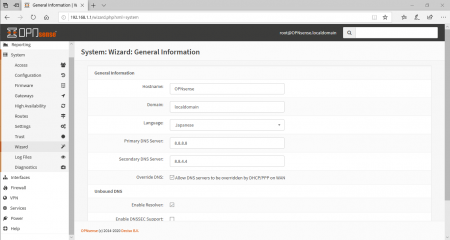
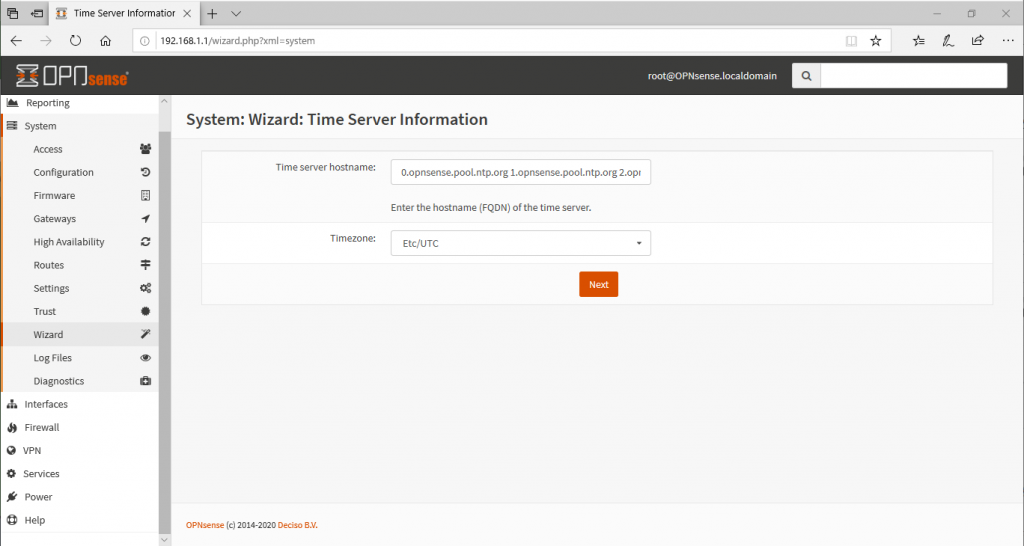
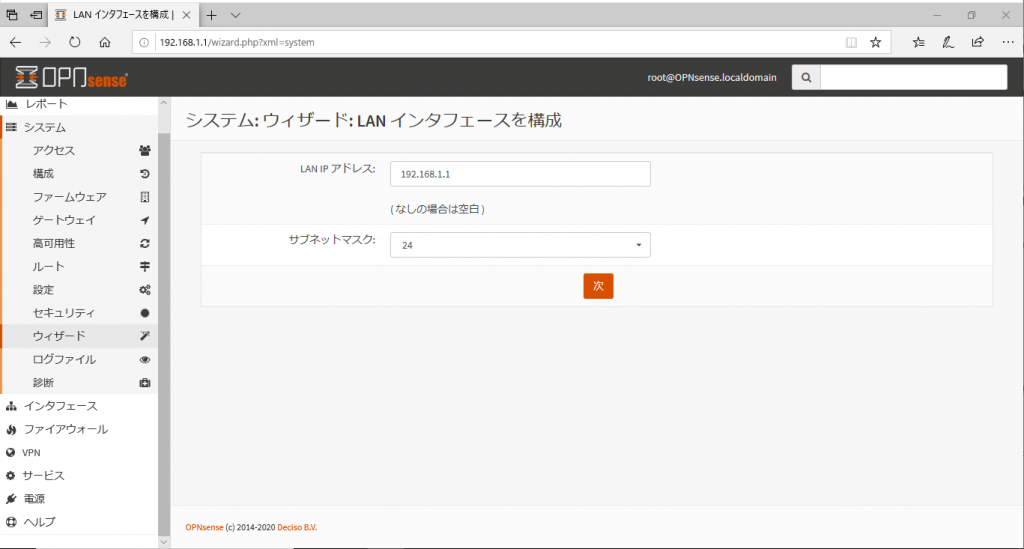
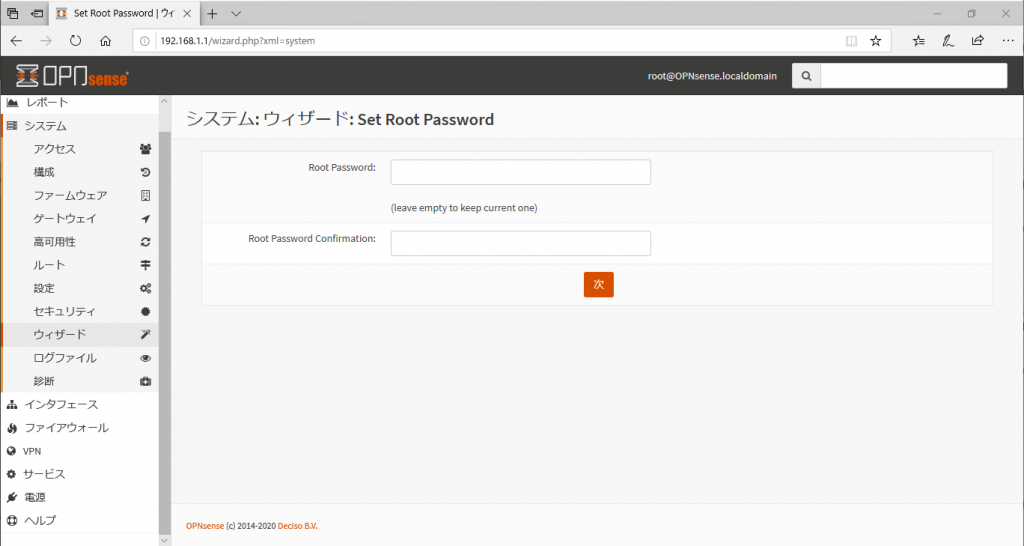
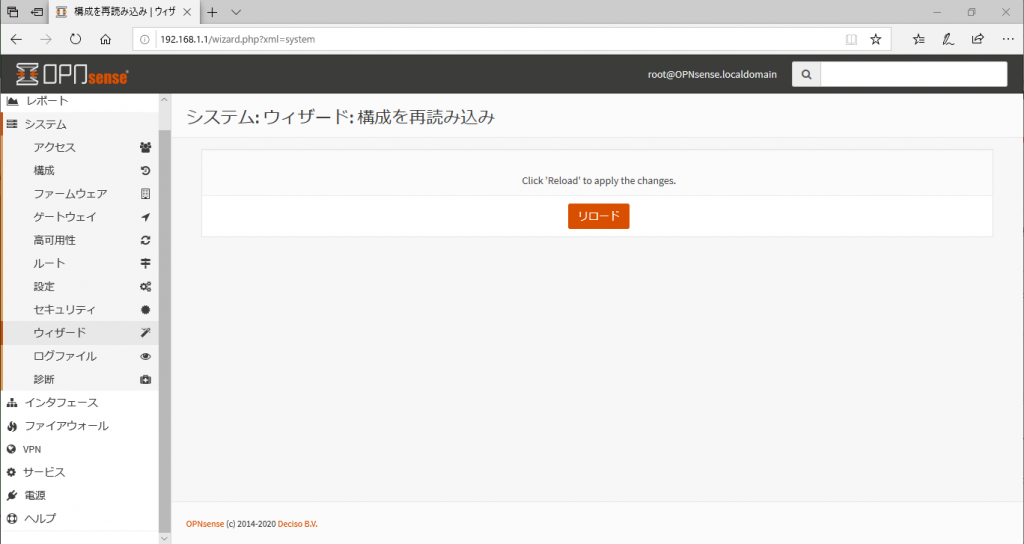
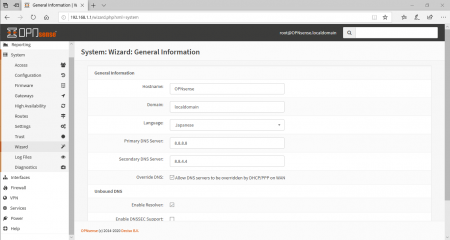
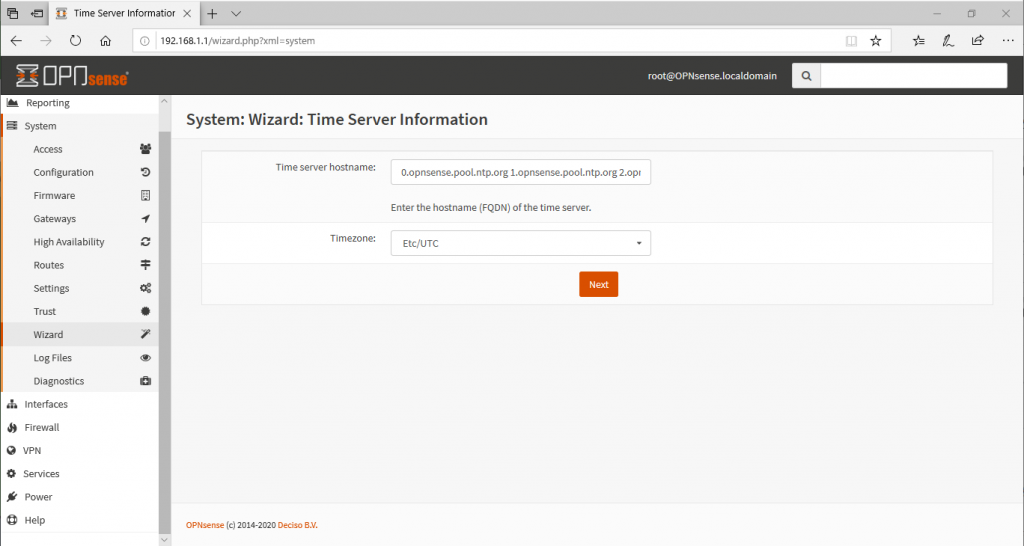
②ウィザードが立ち上がるため順次設定を行う

- Languageを「Japanese」
- DNSサーバーは任意に設定

- IPv4構成タイプはいったん「DHCP」(あとで変更します)
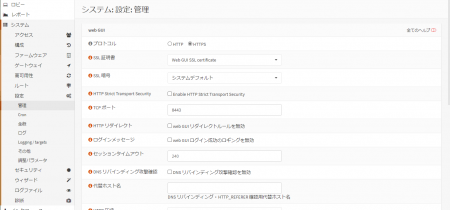
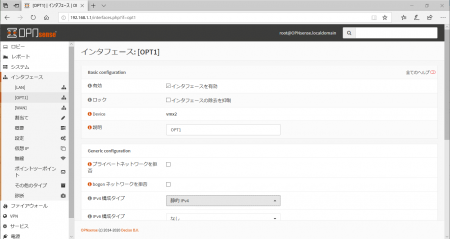
③OPT1からWebUIに接続できるように設定
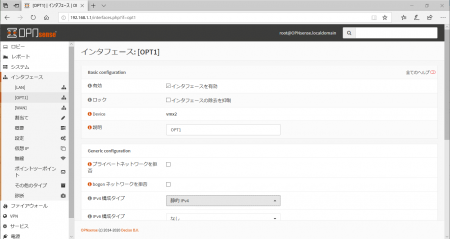
・ メニューから「インタフェース>OPT1」を選択

- 「インタフェースを有効」にチェック
- IPv4構成タイプは「静的IPv4」
- IPv4アドレスは「任意のIP/24」
- 「保存」したら右上の「変更を適用」を押下して設定を適用
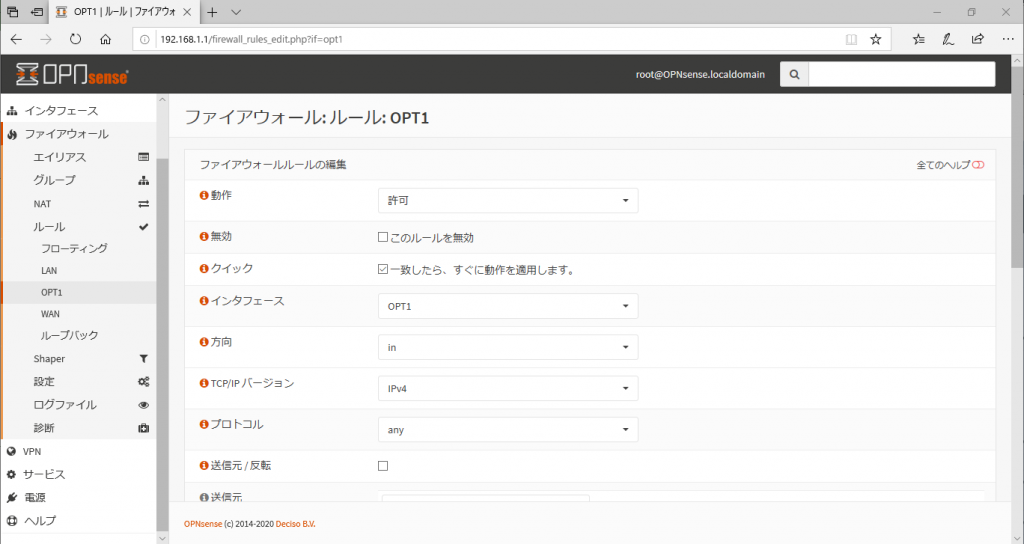
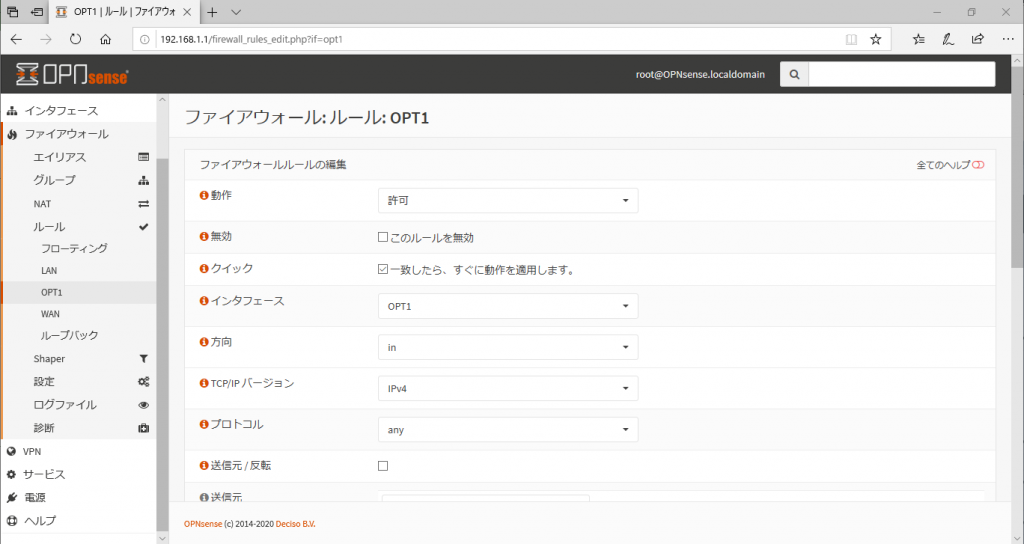
・メニューから「ファイアウォール>ルール>OPT1」を選択、「追加」ボタンを押下

- 動作は「許可」
- 方向は「in」
- TCP/IPバージョンは「IPv4」
- プロトコルは「any」
- 送信先、送信元は「任意」
「保存」押下後、右上の「変更を適用」ボタンを押下して変更を適用する
以上でOPT1からのアクセスが可能となります。
OPT1側から設定したIPアドレスにアクセスしログイン画面が表示されるか確認しましょう。
◆ OpnSense設定(IPv4 PPPoE + IPv6 DHCP)
ここからはOPT1側から設定していきます。
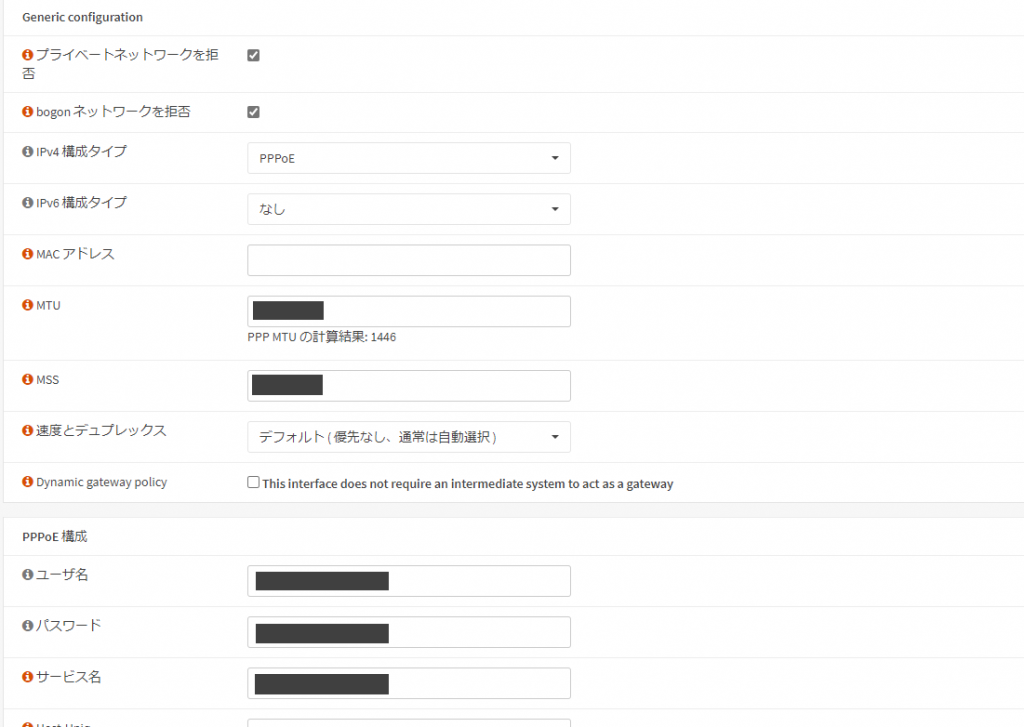
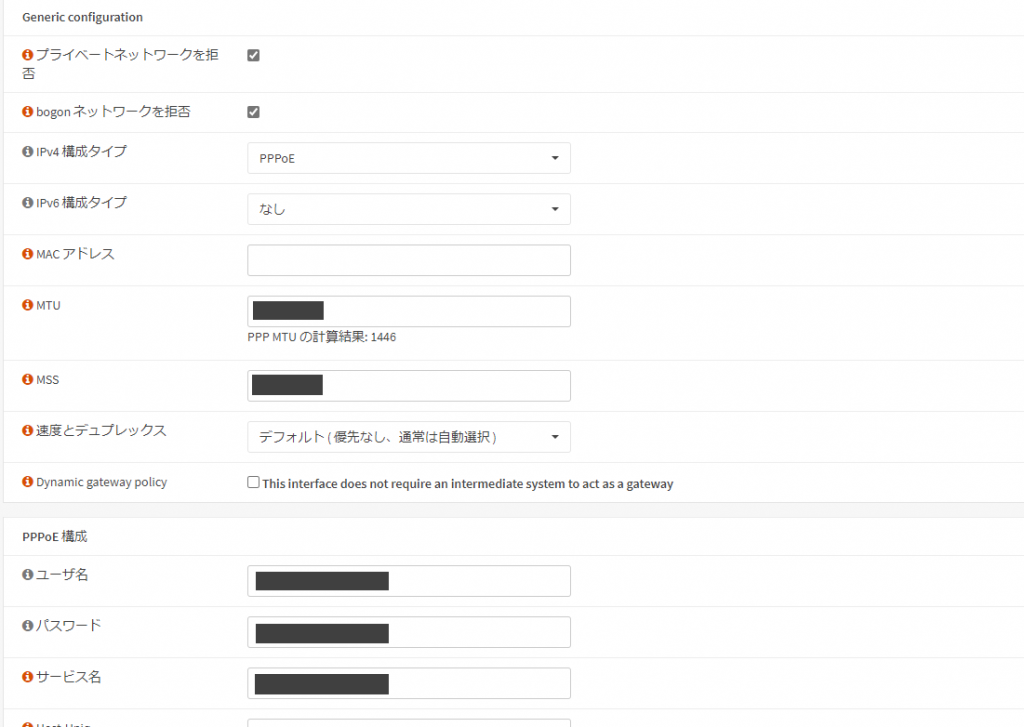
① PPPoE接続の設定を行う。
「インタフェース>WAN」を選択

- IPv4構成タイプは「PPPoE」
- PPPoEの「ユーザー名」「パスワード」はISPのものを入力
「保存」押下後、「変更を適用」で設定を適用する。
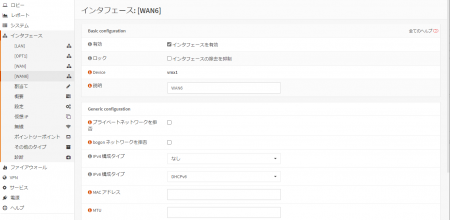
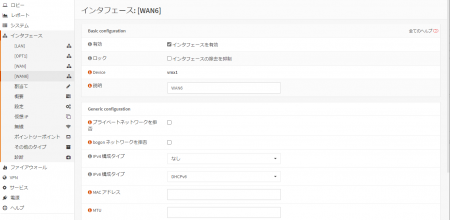
② DHCPv6の設定を行う。
「インタフェース>割当」を選択、WAN6としてコネクタを割り当てる。

「インタフェース>WAN6」を選択、IPv6側をDHCPで設定。

ダッシュボードで確認するとWAN、WAN6にそれぞれアドレスが割当られていることが確認できるはずです。