k8s環境としてUbuntu + microk8sを使っていましたがリソース消費が多いのがたまに傷。
おまけにk8sの機能もそれほど使っていないこともあり、k3s環境に乗り換えることにしました。
k3osで構築したのですがその時の構築メモを残します。
◆k3osのインストール
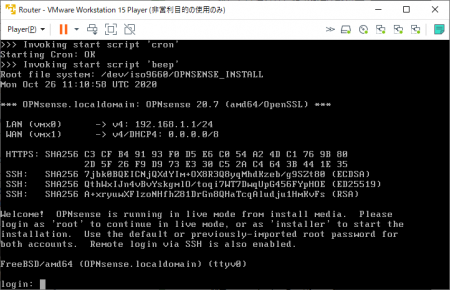
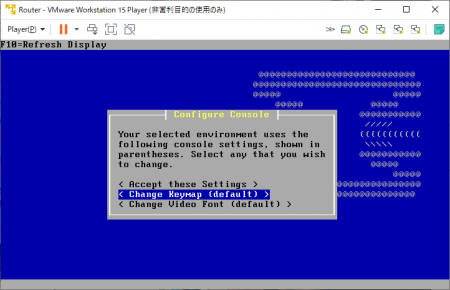
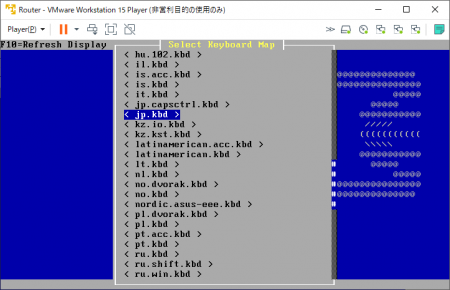
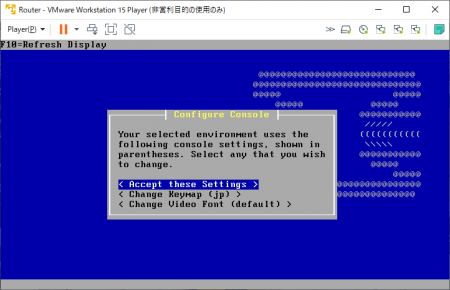
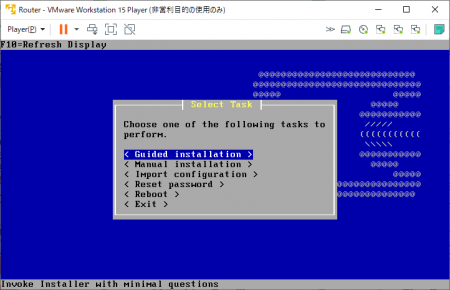
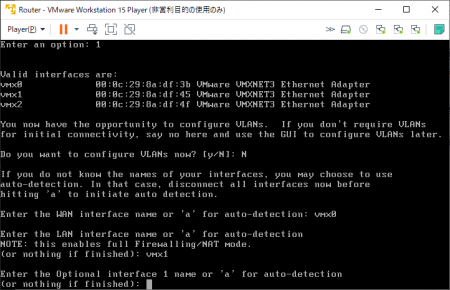
isoイメージでlive起動したらrancher/<パスワードなし>でログインし、以下のコマンドでインストールを開始します。
$ sudo k3os install各種設定はこちらのサイトを参考にしました。
再起動後、パスワード認証でSSH接続できるように設定を変更します。
$ sudo vi /etc/ssh/sshd_config
// コメントアウト箇所を修正
#PasswordAuthentication no
PasswordAuthentication yes
// サービスを再起動
$ sudo service sshd restart◆k3osのネットワーク設定
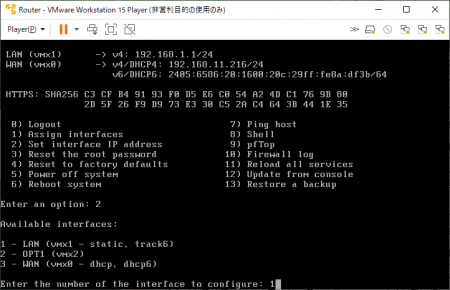
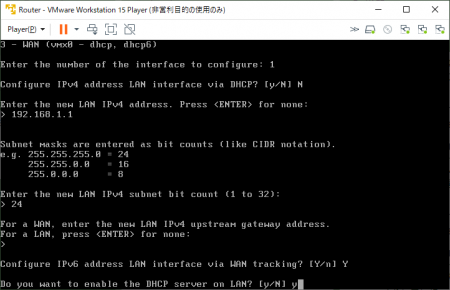
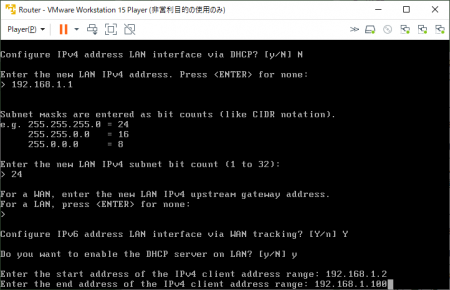
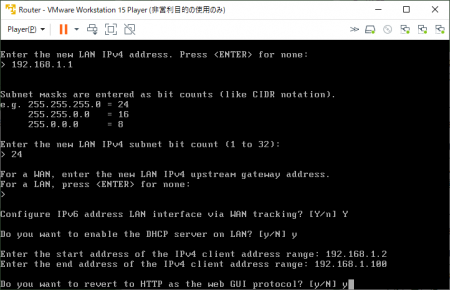
初期状態ではDHCP接続になっているので固定IPに変更します。
// ネットワークデバイスを表示
$ sudo connmanctl services
// ネットワークデバイスの情報を表示
$ sudo connmanctl service ethernet_xxxxxxx_cable
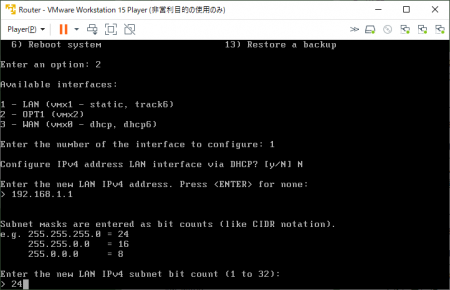
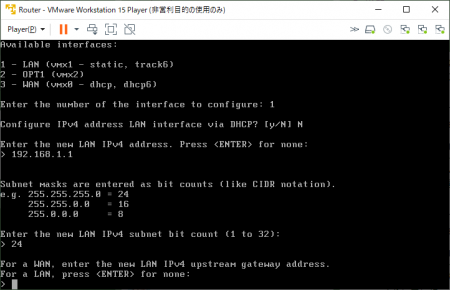
// IPv4アドレスを設定
$ sudo connmanctl config ethernet_xxxxxxx_cable --ipv4 manual 192.168.xx.xx 255.255.255.0 192.168.xx.xx --nameservers 192.168.xx.xx
// ネットワークを再起動
$ sudo service connman restart再起動後、sshクライアントでrancher/<インストール時に設定したパスワード>でログインできるか試してみましょう。
◆各種設定をcloud-initで設定
我が家ではプライベートレジストリでDockerイメージを管理しているのでその設定を追加します。
// 以下のファイルを新規作成
$ sudo vi /var/lib/rancher/k3os/config.yaml
k3os:
ntp_servers:
- ntp.nict.jp
write_files:
- content: |
mirrors:
docker.io:
endpoint:
- "https://registry.gitlab.com"
"192.168.xx.xx:5000":
endpoint:
- "http://192.168.xx.xx:5000"
owner: root
path: /etc/rancher/k3s/registries.yaml
permissions: '0755'
hostname: k3os-server
// システムを再起動
$ sudo rebootなお、NTPの設定をしないとなぜかkubectlコマンドが証明書の期限切れで受付られなかったため設定しています。
これでk3s環境は構築できました。